Welcome to this comprehensive tutorial on creating a custom loading screen for your FiveM server. Whether you’re a seasoned developer or new to FiveM, this guide will walk you through every step of the process, from creating a basic resource to optimizing your loading screen for faster load times.
Introduction
FiveM is a modification framework for Grand Theft Auto V that allows you to play multiplayer on customized dedicated servers.
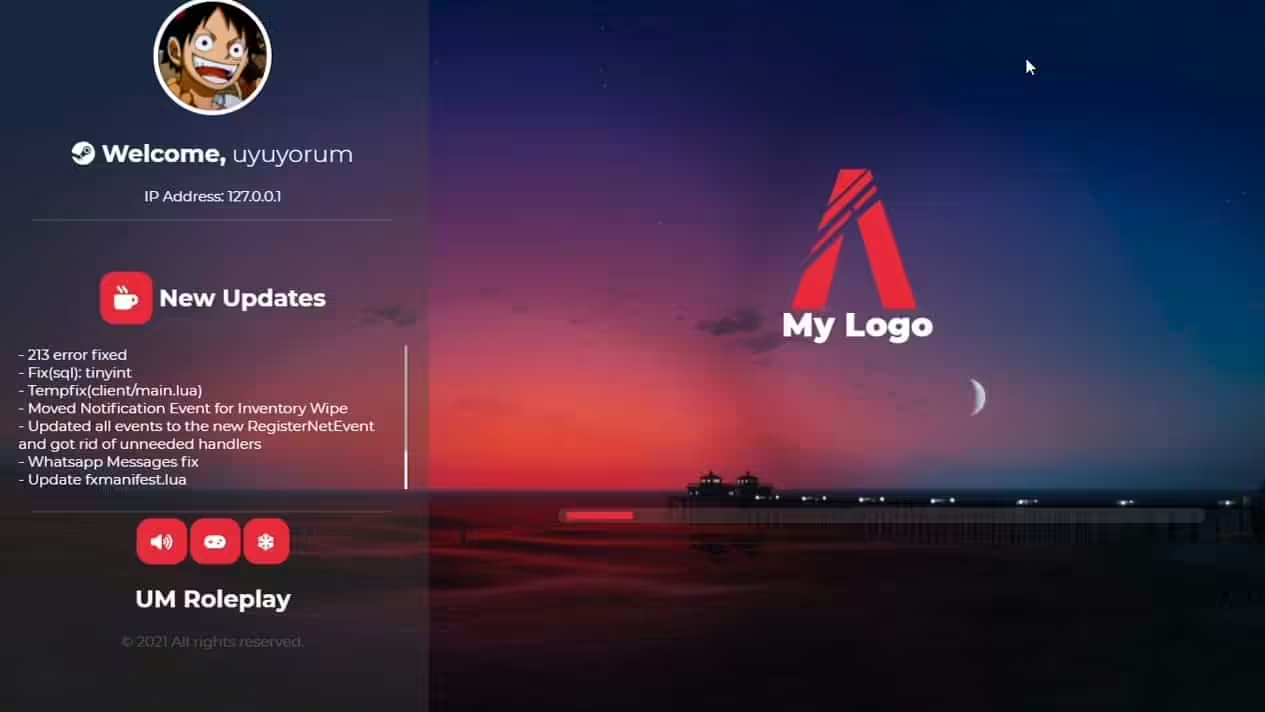
One of the key aspects of enhancing player experience on your FiveM server is customizing the loading screen. A well-designed loading screen not only provides essential information but also sets the tone for your server.
In this tutorial, you will learn:
- How to create a FiveM resource.
- How to develop a custom loading screen resource.
- How to disable the default bridge that appears during loading.
- Techniques to make your loading screen load faster.
- How to download and install custom loading screens.
Let’s go!
Prerequisites – What you need
Before diving into the tutorial, make sure you have the following:
Software Requirements
- Text Editor: Sublime Text, Visual Studio Code, Notepad++, or any code editor of your choice. I’ll use Notepad++, which you can download here
- FiveM Server: A working FiveM server installed on your machine or hosting service. Click here to check out our tutorial
- Web Browser: For testing and previewing your loading screen. I’ll use Chrome – you can also use Firefox.
Knowledge Requirements
- Basic HTML, CSS, and JavaScript: Understanding these web technologies is crucial since the loading screen is essentially a web page.
- Basic Lua Scripting: Familiarity with Lua can be helpful but is not mandatory for this tutorial.
- File Management: Know how to navigate directories and manage files on your operating system.
Understanding FiveM Resources
What is a FiveM Resource?
A resource in FiveM is a collection of files that can include scripts, cartes, textures, and more, which add functionality to your server. Resources are the backbone of your FiveM server’s custom content.
Structure of a FiveM Resource
A typical resource folder contains:
fxmanifest.luaou__ressource.lua: Defines the resource and its configurations.- Scripts: Lua or JavaScript files that contain the logic.
- Assets: Additional files like images, HTML, CSS, and sound files.
How Resources are Loaded in FiveM
FiveM loads resources based on the configuration defined in your server’s serveur.cfg file. When the server starts, it reads this file and loads each resource in the specified order.
Creating a Basic FiveM Resource
Before creating a loading screen, let’s understand how to create a basic resource.
Step 1: Setting Up the Resource Folder
- Navigate to your FiveM server’s
ressourcesannuaire. - Create a new folder for your resource. Let’s name it
my_resource.
resources/
└── my_resource/Step 2: Creating the fxmanifest.lua File
Dans votre my_resource dossier, créez un nouveau fichier nommé fxmanifest.lua. This file tells FiveM how to handle your resource.
Example fxmanifest.lua:
fx_version 'cerulean' game 'gta5' author 'YourName' description 'A basic resource example.' version '1.0.0' -- What to run client_script 'client.lua' server_script 'server.lua'
Easy to understand, right?
Step 3: Adding Basic Scripts
Créer client.lua et serveur.lua files in the same directory.
client.lua:
-- Client-side script
print("Client script is running.")
serveur.lua:
-- Server-side script
print("Server script is running.")
Step 4: Configuring the Server
Ouvrez votre serveur.cfg file and add your resource:
ensure my_resource
Step 5: Testing the Resource
Start your FiveM server and look for the print statements in your console to confirm that the resource is loaded. That’s it for now.
Developing a Loading Screen Resource
Now that you understand how resources work, let’s create a loading screen.
Step 1: Creating the Loading Screen Resource Folder
Dans votre ressources directory, create a new folder named loading_screen.
resources/ └── loading_screen/
Step 2: Creating the fxmanifest.lua File
Dans loading_screen, create fxmanifest.lua.
Example fxmanifest.lua:
fx_version 'cerulean'
game 'gta5'
author 'YourName'
description 'Custom Loading Screen'
version '1.0.0'
loadscreen 'index.html'
files {
'index.html',
'css/style.css',
'js/script.js',
'images/background.jpg',
-- Include any other files like music or fonts
}
Step 3: Creating the HTML File
Créer index.html dans le loading_screen dossier.
Example index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Loading...</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="loading-container">
<h1>Welcome to My FiveM Server</h1>
<p>Loading, please wait...</p>
<!-- Add a progress bar or spinner if desired -->
</div>
<script src="js/script.js"></script>
</body>
</html>
Step 4: Adding CSS Styling
Create a folder named css and add style.css.
css/style.css:
body {
margin: 0;
padding: 0;
background: url('../images/background.jpg') no-repeat center center fixed;
background-size: cover;
font-family: Arial, sans-serif;
}
.loading-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
color: white;
}
h1 {
font-size: 48px;
}
p {
font-size: 24px;
}
Step 5: Adding JavaScript (Optional)
Create a folder named js and add script.js.
js/script.js:
file://%20optional%20javascript%20functionalityconsole.log("loading%20screen%20is%20active.");/
Step 6: Adding Assets
Create a folder named images and add a background image named background.jpg. You can use any image you like.
Disabling the Bridge on FiveM Loading Screen
Understanding the Bridge Overlay
The “bridge” in FiveM refers to the default loading screen elements that overlay on custom loading screens. This includes the game’s default hints and sometimes a loading bar.
Steps to Disable the Bridge
To disable the bridge, you need to modify the resource manifest and include a specific directive.
Step 1: Update fxmanifest.lua
Ajoutez la ligne suivante à votre fxmanifest.lua:
loadscreen_manual_shutdown 'yes'
Mis à jour fxmanifest.lua:
fx_version 'cerulean'
game 'gta5'
author 'YourName'
description 'Custom Loading Screen'
version '1.0.0'
loadscreen 'index.html'
loadscreen_manual_shutdown 'yes'
files {
'index.html',
'css/style.css',
'js/script.js',
'images/background.jpg',
}
Step 2: Manually Shutting Down the Loadscreen
Dans votre script.js file, add the following code to signal FiveM when your loading screen has finished loading:
window.addEventListener('load', function () {
setTimeout(function() {
fetch('https://localhost/close', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ })
});
}, 5000); // Adjust the timeout as needed
});
Note: Le fetch call tells FiveM to close the loading screen after your content is ready.
Troubleshooting Common Issues
- Loading Screen Not Closing: Ensure your
fetchURL is correct and that you’re usingloadscreen_manual_shutdown 'yes'. - Console Errors: Check your browser’s developer console for any JavaScript errors.
Optimizing for Faster Loading Times
A slow loading screen can frustrate players. Here are some tips to optimize it.
Tip 1: Optimize Images
- Compression: Utilisez des outils comme TinyPNG to compress images without losing quality.
- Formats: Use JPEG for photographs and PNG for images requiring transparency.
Tip 2: Minify CSS and JavaScript
- Minification Tools: Utilisez des outils comme CSS Minifier et JS Minifier.
- Combine Files: Reduce HTTP requests by combining multiple CSS or JS files into one.
Tip 3: Use CDN for Libraries
If you’re using libraries like jQuery, load them from a Content Delivery Network (CDN).
Exemple:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
Tip 4: Reduce File Sizes
- Audio Files: Compress audio files or use shorter loops.
- Fonts: Only include the font weights and character sets you need.
Tip 5: Server-Side Settings
- Resource Prioritization: Load essential resources first in your
serveur.cfg. - Streaming Assets: Use FiveM’s streaming capabilities wisely to avoid overloading clients.
Downloading Custom Loading Screens
If you prefer using a pre-made loading screen, here’s how you can download and install one.
Step 1: Finding a Custom Loading Screen
Custom loading screens are available on various FiveM community forums and websites.
- Community Forums: Check forums like Cfx.re Community.
- Resource Websites: Browse sites that host FiveM resources.
Step 2: Downloading the Loading Screen
Once you find a loading screen you like:
- Download the Resource: It will usually be in a
.fermeture éclairou.rardéposer. - Extraire les fichiers : Use software like WinRAR or 7-Zip to extract the files.
Step 3: Installing the Loading Screen
- Place in Resources Folder:
Copy the extracted folder to your server’s
ressourcesdirectory - Verify the Resource Name:
Make sure the folder name doesn’t have any spaces or special characters.
- Add to
serveur.cfg:Ouvrez votre
serveur.cfgand ensure the resource is added at the top.assurer custom_loading_screen
Step 4: Configuring the Loading Screen
Some loading screens come with configuration files or instructions for customization.
- Configuration Files: Look for files like
config.luaousettings.json. - Personnalisation : Follow the author’s instructions to customize images, text, or other elements.
Step 5: Testing the Loading Screen
Restart your FiveM server and connect to it to see the new loading screen in action.
Conclusion
Congratulations! You’ve learned how to create a custom loading screen for your FiveM server. Here’s a recap of what we’ve covered:
- Creating a FiveM Resource: Understanding the structure and setup.
- Developing a Loading Screen Resource: Building the HTML, CSS, and JavaScript files.
- Disabling the Bridge: Removing the default overlay for a cleaner look.
- Optimizing Loading Times: Techniques to make your loading screen more efficient.
- Downloading Custom Loading Screens: How to find and install pre-made loading screens.
Prochaines étapes
- Enhance Your Loading Screen: Add features like a music player, server rules, or a slideshow.
- Learn More About FiveM Scripting: Dive deeper into Lua scripting to create more complex resources.
- Join the Community: Engage with other FiveM developers on forums and Discord servers.
For more resources and tutorials, check out our site :)