Welkom bij deze uitgebreide tutorial over het maken van een aangepast laadscherm voor uw FiveM-server. Of u nu een doorgewinterde ontwikkelaar bent of nieuw bent bij FiveM, deze gids leidt u door elke stap van het proces, van het maken van een basisbron tot het optimaliseren van uw laadscherm voor snellere laadtijden.
Inleiding
FiveM is een aangepast framework voor Grand Theft Auto V waarmee je multiplayer kunt spelen op aangepaste, speciale servers.
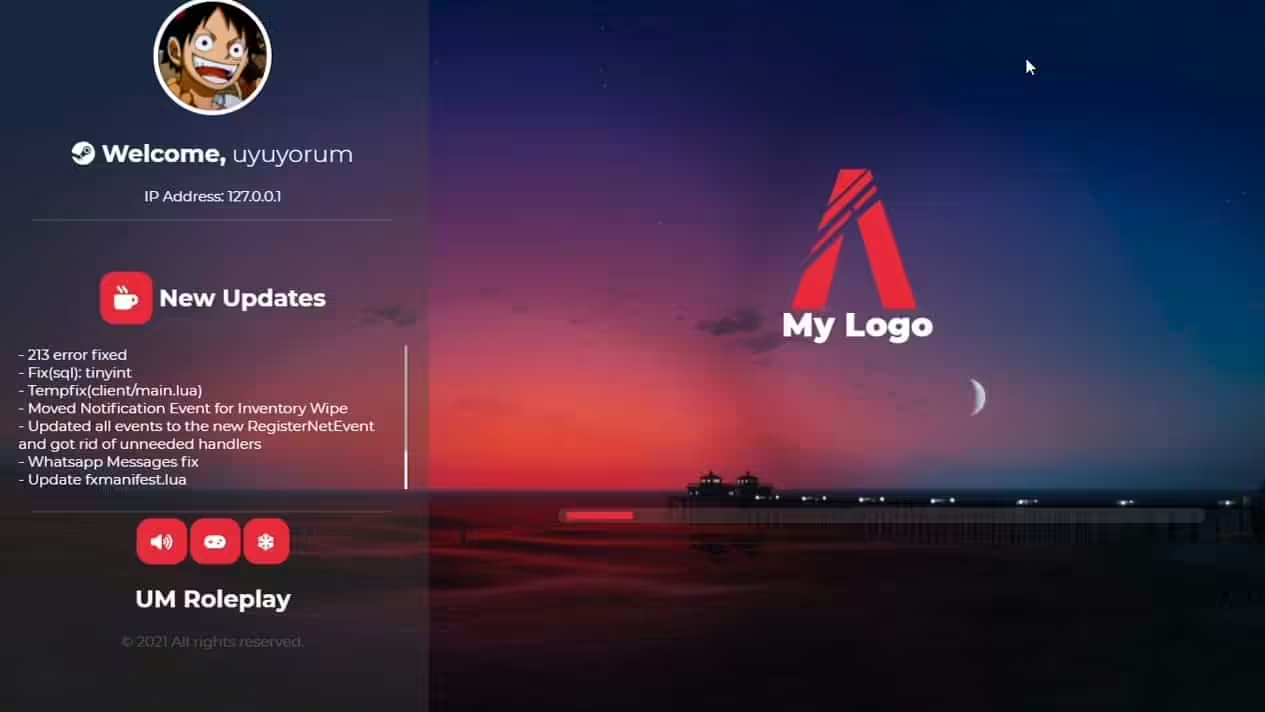
Een van de belangrijkste aspecten van het verbeteren van de spelerservaring op uw FiveM-server is het aanpassen van het laadscherm. Een goed ontworpen laadscherm biedt niet alleen essentiële informatie, maar bepaalt ook de toon voor uw server.
In deze tutorial leert u:
- Hoe maak ik een FiveM-resource?
- Hoe je een aangepaste laadschermbron ontwikkelt.
- Hoe u de standaardbrug die tijdens het laden verschijnt, kunt uitschakelen.
- Technieken om uw laadscherm sneller te laten laden.
- Hoe u aangepaste laadschermen kunt downloaden en installeren.
Laten we gaan!
Vereisten – Wat heb je nodig?
Voordat u met de tutorial begint, moet u ervoor zorgen dat u het volgende heeft:
Softwarevereisten
- Teksteditor: Sublime Text, Visual Studio Code, Notepad++ of een andere code-editor naar keuze. Ik gebruik Notepad++, dat je hier kunt downloaden
- FiveM-server: Een werkende FiveM-server geïnstalleerd op uw machine of hostingservice. Klik hier om onze tutorial te bekijken
- Webbrowser: Voor het testen en previewen van uw laadscherm. Ik gebruik Chrome – u kunt ook Firefox gebruiken.
Kennisvereisten
- Basis HTML, CSS en JavaScript: Het is van cruciaal belang dat u deze webtechnologieën begrijpt, omdat het laadscherm in feite een webpagina is.
- Basis Lua-scripting: Kennis van Lua kan nuttig zijn, maar is niet verplicht voor deze tutorial.
- Bestandsbeheer: Leer hoe u door mappen navigeert en bestanden beheert op uw besturingssysteem.
Begrijpen van FiveM-bronnen
Wat is een FiveM-resource?
A hulpbron in FiveM is een verzameling bestanden die scripts kunnen bevatten, kaarten, texturen en meer, die functionaliteit toevoegen aan uw server. Resources vormen de ruggengraat van de aangepaste content van uw FiveM-server.
Structuur van een FiveM-bron
Een typische resourcemap bevat:
fxmanifest.luaof__resource.lua: Definieert de resource en de bijbehorende configuraties.- Scripts: Lua- of JavaScript-bestanden die de logica bevatten.
- Activa: Extra bestanden zoals afbeeldingen, HTML, CSS en geluidsbestanden.
Hoe bronnen worden geladen in FiveM
FiveM laadt bronnen op basis van de configuratie die is gedefinieerd in de serverconfiguratie van uw server. server.cfg bestand. Wanneer de server start, leest hij dit bestand en laadt elke resource in de opgegeven volgorde.
Een basis FiveM-resource maken
Voordat we een laadscherm maken, moeten we eerst uitleggen hoe we een basisresource maken.
Stap 1: De resourcemap instellen
- Navigeer naar de server van uw FiveM
middelenmap. - Maak een nieuwe map voor uw resource. Laten we het een naam geven
mijn_bron.
bronnen/
└── mijn_bron/Stap 2: Het maken van de fxmanifest.lua Bestand
In uw mijn_bron map, maak een nieuw bestand met de naam fxmanifest.lua. Dit bestand vertelt FiveM hoe uw resource moet worden verwerkt.
Voorbeeld fxmanifest.lua:
fx_version 'cerulean' game 'gta5' auteur 'UwNaam' beschrijving 'Een basisbronvoorbeeld.' versie '1.0.0' -- Wat moet ik uitvoeren client_script 'client.lua' server_script 'server.lua'
Makkelijk te begrijpen, toch?
Stap 3: Basisscripts toevoegen
Creëren client.lua en server.lua bestanden in dezelfde map.
client.lua:
-- Client-side script print("Client script is actief.")
server.lua:
-- Server-side script print("Server script is actief.")
Stap 4: De server configureren
Open je server.cfg bestand en voeg uw bron toe:
zorg ervoor dat mijn_bron
Stap 5: De bron testen
Start uw FiveM-server en zoek naar de print statements in uw console om te bevestigen dat de resource is geladen. Dat is het voor nu.
Een laadschermbron ontwikkelen
Nu u begrijpt hoe bronnen werken, gaan we een laadscherm maken.
Stap 1: De bronmap voor het laadscherm maken
In uw middelen map, maak een nieuwe map met de naam laadscherm.
bronnen/ └── laadscherm/
Stap 2: Het maken van de fxmanifest.lua Bestand
In laadscherm, creëren fxmanifest.lua.
Voorbeeld fxmanifest.lua:
fx_version 'cerulean' game 'gta5' auteur 'UwNaam' beschrijving 'Aangepast laadscherm' versie '1.0.0' laadscherm 'index.html' bestanden { 'index.html', 'css/style.css', 'js/script.js', 'images/background.jpg', -- Inclusief alle andere bestanden zoals muziek of lettertypen }
Stap 3: Het HTML-bestand maken
Creëren index.html in de laadscherm map.
Voorbeeld index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bezig met laden...</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="loading-container">
<h1>Welkom op mijn FiveM-server</h1>
<p>Bezig met laden, even geduld...</p>
<!-- Add a progress bar or spinner if desired -->
</div>
<script src="js/script.js"></script>
</body>
</html>
Stap 4: CSS-styling toevoegen
Maak een map met de naam css en voeg toe stijl.css.
css/stijl.css:
body { margin: 0; padding: 0; background: url('../images/background.jpg') no-repeat center center fixed; background-size: cover; font-family: Arial, sans-serif; } .loading-container { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); text-align: center; color: white; } h1 { font-size: 48px; } p { font-size: 24px; }
Stap 5: JavaScript toevoegen (optioneel)
Maak een map met de naam js en voeg toe script.js.
js/script.js:
file://%20optional%20javascript%20functionalityconsole.log("loading%20screen%20is%20active.");/
Stap 6: Activa toevoegen
Maak een map met de naam afbeeldingen en voeg een achtergrondafbeelding toe met de naam achtergrond.jpg. U kunt elke gewenste afbeelding gebruiken.
De brug uitschakelen op het FiveM-laadscherm
De Bridge Overlay begrijpen
De "brug" in FiveM verwijst naar de standaard laadschermelementen die over aangepaste laadschermen heen liggen. Dit omvat de standaardhints van het spel en soms een laadbalk.
Stappen om de brug uit te schakelen
Om de brug uit te schakelen, moet u het resourcemanifest aanpassen en een specifieke richtlijn opnemen.
Stap 1: Bijwerken fxmanifest.lua
Voeg de volgende regel toe aan uw fxmanifest.lua:
laadscherm_handmatig_afsluiten 'Ja'
Bijgewerkt fxmanifest.lua:
fx_version 'cerulean' spel 'gta5' auteur 'UwNaam' beschrijving 'Aangepast laadscherm' versie '1.0.0' loadscreen 'index.html' loadscreen_manual_shutdown 'ja' bestanden { 'index.html', 'css/style.css', 'js/script.js', 'images/background.jpg', }
Stap 2: Het laadscherm handmatig afsluiten
In uw script.js Voeg de volgende code toe om FiveM te laten weten wanneer uw laadscherm klaar is met laden:
window.addEventListener('load', function () { setTimeout(function() { fetch('https://localhost/close', { method: 'POST', headers: { 'Content-Type': 'application/json' }, body: JSON.stringify({ }) }); }, 5000); // Pas de time-out indien nodig aan });
Opmerking: De ophalen call vertelt FiveM om het laadscherm te sluiten zodra uw inhoud gereed is.
Veelvoorkomende problemen oplossen
- Laadscherm sluit niet: Zorg ervoor dat uw
ophalenURL is correct en die u gebruiktlaadscherm_handmatig_afsluiten 'ja'. - Consolefouten: Controleer de ontwikkelaarsconsole van uw browser op JavaScript-fouten.
Optimaliseren voor snellere laadtijden
Een langzaam ladend scherm kan spelers frustreren. Hier zijn wat tips om het te optimaliseren.
Tip 1: Optimaliseer afbeeldingen
- Compressie: Gebruik hulpmiddelen zoals KleinPNG om afbeeldingen te comprimeren zonder kwaliteitsverlies.
- Formaten: Gebruik JPEG voor foto's en PNG voor afbeeldingen die transparantie vereisen.
Tip 2: Verklein CSS en JavaScript
- Minificatiehulpmiddelen: Gebruik hulpmiddelen zoals CSS-verkleiner en JS-verkleiner.
- Bestanden combineren: Verminder HTTP-verzoeken door meerdere CSS- of JS-bestanden te combineren tot één bestand.
Tip 3: Gebruik CDN voor bibliotheken
Als u bibliotheken zoals jQuery gebruikt, laadt u deze via een Content Delivery Network (CDN).
Voorbeeld:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
Tip 4: Verklein de bestandsgrootte
- Audiobestanden: Comprimeer audiobestanden of gebruik kortere loops.
- Lettertypen: Geef alleen de lettertypen en tekensets op die u nodig hebt.
Tip 5: Server-side instellingen
- Prioritering van bronnen: Laad eerst de essentiële bronnen in uw
server.cfg. - Streaming-middelen: Maak verstandig gebruik van de streamingmogelijkheden van de FiveM om overbelasting van clients te voorkomen.
Aangepaste laadschermen downloaden
If you prefer using a pre-made loading screen, here’s how you can download and install one.
Step 1: Finding a Custom Loading Screen
Custom loading screens are available on various FiveM community forums and websites.
- Community Forums: Check forums like Cfx.re Community.
- Resource Websites: Browse sites that host FiveM resources.
Step 2: Downloading the Loading Screen
Once you find a loading screen you like:
- Download the Resource: It will usually be in a
.zipof.rarbestand. - Pak de bestanden uit: Use software like WinRAR or 7-Zip to extract the files.
Step 3: Installing the Loading Screen
- Place in Resources Folder:
Copy the extracted folder to your server’s
middelenmap - Verify the Resource Name:
Make sure the folder name doesn’t have any spaces or special characters.
- Toevoegen aan
server.cfg:Open je
server.cfgand ensure the resource is added at the top.zorgen voor aangepast_laadscherm
Step 4: Configuring the Loading Screen
Some loading screens come with configuration files or instructions for customization.
- Configuration Files: Look for files like
config.luaofsettings.json. - Aanpassing: Follow the author’s instructions to customize images, text, or other elements.
Step 5: Testing the Loading Screen
Restart your FiveM server and connect to it to see the new loading screen in action.
Conclusie
Congratulations! You’ve learned how to create a custom loading screen for your FiveM server. Here’s a recap of what we’ve covered:
- Creating a FiveM Resource: Understanding the structure and setup.
- Developing a Loading Screen Resource: Building the HTML, CSS, and JavaScript files.
- Disabling the Bridge: Removing the default overlay for a cleaner look.
- Optimizing Loading Times: Techniques to make your loading screen more efficient.
- Downloading Custom Loading Screens: How to find and install pre-made loading screens.
Volgende stappen
- Enhance Your Loading Screen: Add features like a music player, server rules, or a slideshow.
- Learn More About FiveM Scripting: Dive deeper into Lua scripting to create more complex resources.
- Join the Community: Engage with other FiveM developers on forums and Discord servers.
For more resources and tutorials, check out our site :)