Vestuário como item (QBCore)
Esse script permite que os jogadores usem itens de vestuário em seu inventário no FiveM usando a estrutura qbcore. Com esse script, os jogadores podem ter vários itens de vestuário diferentes, roubar itens de vestuário de outros jogadores e configurar comandos e itens removíveis.
Baixar
Guia de instalação
Instalando o script
- Coloque o arquivo:
- Coloque o script no arquivo
recursosdo seu servidor FiveM.
- Coloque o script no arquivo
- Editar
server.cfg:- Adicione a seguinte linha ao seu
server.cfgarquivo para carregar o script:sqlCode kopiereniniciar nome_do_script
- Adicione a seguinte linha ao seu
Adicionando itens
Para adicionar novos roupas insira o seguinte código em seu qb-coreshareditems.lua file:
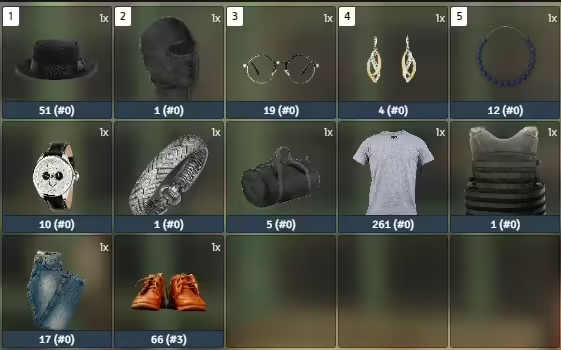
-- Itens de vestuário<br>['torso'] = { ['name'] = 'torso', ['label'] = 'Torso', ['weight'] = 100, ['type'] = 'item', ['image'] = 'torso.png', ['unique'] = true, ['useable'] = true, ['shouldClose'] = true, ['combinable'] = nil, ['description'] = 'A wearable torso item. },<br>['tshirt'] = { ['name'] = 'tshirt', ['label'] = 'T-Shirt', ['weight'] = 100, ['type'] = 'item', ['image'] = 'tshirt.png', ['unique'] = true, ['useable'] = true, ['shouldClose'] = true, ['combinable'] = nil, ['description'] = 'A wearable t-shirt item.' },<br>['arms'] = { ['name'] = 'arms', ['label'] = 'Arms', ['weight'] = 100, ['type'] = 'item', ['image'] = 'arms.png', ['unique'] = true, ['useable'] = true, ['shouldClose'] = true, ['combinable'] = nil, ['description'] = 'Wearable arm accessories.' },<br>['jeans'] = { ['name'] = 'jeans', ['label'] = 'Jeans', ['weight'] = 100, ['type'] = 'item', ['image'] = 'jeans.png', ['unique'] = true, ['useable'] = true, ['shouldClose'] = true, ['combinable'] = nil, ['description'] = 'A pair of wearable jeans. },<br>['shoes'] = { ['name'] = 'shoes', ['label'] = 'Shoes', ['weight'] = 100, ['type'] = 'item', ['image'] = 'shoes.png', ['unique'] = true, ['useable'] = true, ['shouldClose'] = true, ['combinable'] = nil, ['description'] = 'Wearable shoes.' },<br>['bag'] = { ['name'] = 'bag', ['label'] = 'Bag', ['weight'] = 100, ['type'] = 'item', ['image'] = 'bag.png', ['unique'] = true, ['useable'] = true, ['shouldClose'] = true, ['combinable'] = nil, ['description'] = 'A wearable bag accessory. },<br>['chain'] = { ['name'] = 'chain', ['label'] = 'Chain', ['weight'] = 100, ['type'] = 'item', ['image'] = 'chain.png', ['unique'] = true, ['useable'] = true, ['shouldClose'] = true, ['combinable'] = nil, ['description'] = 'A wearable chain accessory. },<br>['mask'] = { ['name'] = 'mask', ['label'] = 'Mask', ['weight'] = 100, ['type'] = 'item', ['image'] = 'mask.png', ['unique'] = true, ['useable'] = true, ['shouldClose'] = true, ['combinable'] = nil, ['description'] = 'A wearable mask. },<br>['helmet'] = { ['name'] = 'helmet', ['label'] = 'Helmet', ['weight'] = 100, ['type'] = 'item', ['image'] = 'helmet.png', ['unique'] = true, ['useable'] = true, ['shouldClose'] = true, ['combinable'] = nil, ['description'] = 'A wearable helmet. },<br>['ears'] = { ['name'] = 'ears', ['label'] = 'Ears', ['weight'] = 100, ['type'] = 'item', ['image'] = 'ears.png', ['unique'] = true, ['useable'] = true, ['shouldClose'] = true, ['combinable'] = nil, ['description'] = 'Wearable ear accessories. },<br>['watches'] = { ['name'] = 'watches', ['label'] = 'Watches', ['weight'] = 100, ['type'] = 'item', ['image'] = 'watches.png', ['unique'] = true, ['useable'] = true, ['shouldClose'] = true, ['combinable'] = nil, ['description'] = 'Wearable watches. },<br>['glasses'] = { ['name'] = 'glasses', ['label'] = 'Glasses', ['weight'] = 100, ['type'] = 'item', ['image'] = 'glasses.png', ['unique'] = true, ['useable'] = true, ['shouldClose'] = true, ['combinable'] = nil, ['description'] = 'Wearable glasses.' },<br>['bracelet'] = { ['name'] = 'bracelet', ['label'] = 'Bracelet', ['weight'] = 100, ['type'] = 'item', ['image'] = 'bracelet.png', ['unique'] = true, ['useable'] = true, ['shouldClose'] = true, ['combinable'] = nil, ['description'] = 'A wearable bracelet accessory. },Para exibir descrições de itens, adicione o seguinte a qb-inventory\html\js\app.js ou um arquivo semelhante em seu sistema de inventário:
Caso contrário, se (itemData.name == "torso") {<br> $(".item-info-title").html("<p>" + itemData.label + "</p>");<br> $(".item-info-description").html(<br> "<p><strong>Id Clothe: </strong><span>" + itemData.info.id_clothe + "</span></p><p><strong>Id Texture: </strong><span>" + itemData.info.id_texture + "</span></p><p><strong>Descrição: </strong><span>" + itemData.info.description + "</span></p>"<br> );<br>} else if (itemData.name == "tshirt") {<br> $(".item-info-title").html("<p>" + itemData.label + "</p>");<br> $(".item-info-description").html(<br> "<p><strong>Id Clothe: </strong><span>" + itemData.info.id_clothe + "</span></p><p><strong>Id Texture: </strong><span>" + itemData.info.id_texture + "</span></p><p><strong>Descrição: </strong><span>" + itemData.info.description + "</span></p>"<br> );<br>} else if (itemData.name == "arms") {<br> $(".item-info-title").html("<p>" + itemData.label + "</p>");<br> $(".item-info-description").html(<br> "<p><strong>Id Clothe: </strong><span>" + itemData.info.id_clothe + "</span></p><p><strong>Id Texture: </strong><span>" + itemData.info.id_texture + "</span></p><p><strong>Descrição: </strong><span>" + itemData.info.description + "</span></p>"<br> );Recursos
Roupas como item
Os jogadores podem usar itens de vestuário em seu inventário para mudar sua aparência instantaneamente.
Vários itens de vestuário
Carregue vários itens de vestuário e troque de roupa com rapidez e facilidade.
Roubo de itens de vestuário
Os jogadores podem roubar itens de vestuário uns dos outros, o que aumenta a interação entre os jogadores.
Compatibilidade entre homens e mulheres
Oferece suporte a personagens masculinos e femininos com opções de roupas adequadas.
Configuração de comando
Os administradores podem personalizar os comandos para equipar e desequipar itens de vestuário.
Configuração de item removível
Os administradores podem definir se os itens de vestuário são removíveis ou não, exigindo que os jogadores encontrem novos itens para mudar o visual.








Adicionar comentário